Results 1 to 6 of 6
-
12th Oct 2012, 08:05 PM #1
 OPMember
OPMember CSS Div Width Help Please
CSS Div Width Help Please
Hello, I have a small problem with my website I hope someone can help.
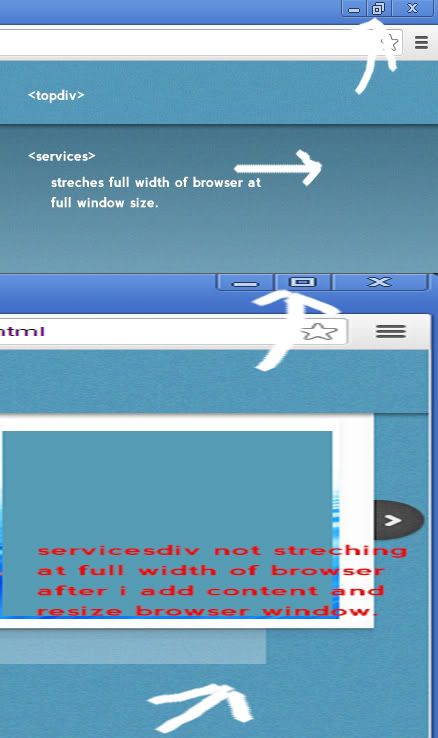
I created a a fixed div that streches full screen: no problem with that
Right under that i created another div that i want to strech full width:Code:#topdiv { background-image:url(../images/nav-bg.png); position:fixed; top:0px; left:0px; width:100%; height:75px; z-index:1; }
Now the problem is, when i view it in my browser at full size, it does stretches full width, however when i add content to this div and then resize my browser, i get a horizontal scroll bar and when i scroll right, the div won't strech at full width.Code:#services{ background-image: url(../images/services-bg.png); background-repeat: repeat-x; position: absolute; top: 0px; left: 0px; right: 0px; width: 100%; height: 314px; }
Im adding an image so you can see it more clearly.

my html code is just:
<!DOCTYPE html>
I'd appreciate any help. Thanks a lotCode:<html> <head> <meta charset="utf-8"> </head> <body> <div id="topdiv"> <div id="logo"><img src="images/logo.png"></div> <div id="navmenu"><?php include("nav_menu.php"); ?></div> </div> <div id="services"><img src="images/services_hdr.png"> </div> </body> </html>Napis Reviewed by Napis on . CSS Div Width Help Please Hello, I have a small problem with my website I hope someone can help. I created a a fixed div that streches full screen: no problem with that #topdiv { background-image:url(../images/nav-bg.png); position:fixed; top:0px; left:0px; width:100%; Rating: 5
-
13th Oct 2012, 07:12 AM #2
 MemberWebsite's:
MemberWebsite's:
sborg.usIs this site live? If yes, then please share (or PM) the link as it will be easier.
V3g3ta | Halcyon | Abhi
-
13th Oct 2012, 02:54 PM #3
 OPMember
OPMemberno it's not live yet, i'll upload it and post the link. Thanks
-
14th Oct 2012, 12:48 PM #4
 Member
MemberHmm... that's weird. The only thing I found wrong it that you're not using the slash at the end of the <img> tags and it's alt attribute as you should - as <img src="X.png" alt="" />.
Have you tried setting the #services width @ min-width:100% ?
-
14th Oct 2012, 06:31 PM #5
 OPMember
OPMember
Thanks, I uploaded the website so it will be easier to see the problem.
http://napis.byethost7.com/
I've tried relative and absolute postition and margins paddings 0
top-margins, min-widths, etc and nothing seems to work.
I just dont understand how the topdiv works and reaches 100% width
even when i add content on that div and resize the browser window
but the services div will shrink
The only way i can make it stretch 100% width when i reduce the
browser window and with content in it, is that if i set the width to 1280px width
but i dont think that'd be proper? i know it should work with just width:100%
Thanks everyone for the help.
-
15th Oct 2012, 05:41 PM #6
 MemberWebsite's:
MemberWebsite's:
sborg.usI removed (via Firebug) all the min-width: 1225px; from the styles and it seems to be working fine on my machine. (1024x764px display)
This is my edited CSS file: http://pastebin.com/mDCGkfn3
Did you try it out on Firefox/IE?
V3g3ta | Halcyon | Abhi
Sponsored Links
Thread Information
Users Browsing this Thread
There are currently 1 users browsing this thread. (0 members and 1 guests)
Similar Threads
-
how to fix wordpress width
By -={MINDFREAK}=- in forum Web Development AreaReplies: 4Last Post: 1st May 2011, 04:24 PM -
memberBox width
By Mac in forum Feedback and SuggestionsReplies: 4Last Post: 21st Dec 2010, 10:56 AM -
How to increase width?
By umang in forum Web Application/Script SupportReplies: 1Last Post: 5th Nov 2010, 12:48 AM -
Change width, ipb 3.0.x?
By c0rrup in forum IP.BoardReplies: 8Last Post: 2nd Sep 2009, 07:42 PM -
Help fix my forum width
By DINDI in forum IP.BoardReplies: 4Last Post: 2nd Sep 2009, 07:38 PM












 Register To Reply
Register To Reply






 Staff Online
Staff Online
themaPoster - post to forums and...
Version 5.22 released. Open older version (or...